來源:https://www.xcseoer.com| 2014-10-31 13:00:39
網頁設計切圖,對于初級設計師來說,是在網站設計中(zhōng)必須用到的一(yī)步,開(kāi)始先把網站的效果圖做出來,再用PS把效果圖切成小(xiǎo)塊,然後再寫樣式,把各個小(xiǎo)圖組合起來;但筆者認爲,網站設計師到了一(yī)步的水平,完全可以去(qù)掉切圖的這一(yī)個步驟,把工(gōng)作流程加快起來,就才是設計師們需要做的地方。
那麽網頁設計切圖有什麽技巧嗎(ma)?總體(tǐ)上,把握一(yī)個原則,能用css寫的,堅決不要用圖片。經驗告訴我(wǒ)們,首頁圖片很多的網站打開(kāi)會很慢(màn),一(yī)是因爲圖片多,需要下(xià)載的文件體(tǐ)積就增大(dà),二是每一(yī)個圖片下(xià)載都會對服務器有一(yī)個請求,增大(dà)了浏覽器與服務端的交互次數,如果能把純色的部分(fēn)用css來寫,而不因爲省事直接切圖,就會極大(dà)提高網站的運行效率,我(wǒ)最早開(kāi)始學習制作網站時,就想當然的認爲怎麽樣能加快制作速度就怎麽來,于是把一(yī)個導航條的背景直接切成圖片,後來老闆看到我(wǒ)寫的 html代碼,告訴我(wǒ)不能這麽幹,用div定義好寬和高設置背景色和邊框,一(yī)行代碼就搞定。如果遇到有漸變色的背景,可以沿着與漸變色相同方向切一(yī)個像素的條紋,用css中(zhōng)background的repeat-x或repeat-y來自動填充。
我(wǒ)記得之前見過一(yī)個設計師切圖,他隻掌握了PS表面的工(gōng)具,卻沒有研究好PS切圖工(gōng)具的精髓,用切片工(gōng)具把圖一(yī)個個切好以後,還是用手工(gōng)的方面一(yī)個個的保存,在這裏教大(dà)家一(yī)個方法,一(yī)步輸入所有切片圖,快捷而精确無誤!

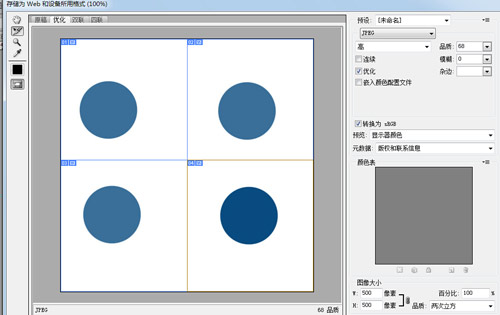
如圖,把切片切好,選擇“儲存爲WEBS格式圖片”,在這裏就會自動輸出切片圖,簡單方便!更多網頁設計切圖技巧等你發言哦
最後,我(wǒ)們來談一(yī)個切好圖片的命名,要成爲一(yī)個出色的設計,圖片命名和和寫網頁代碼一(yī)樣,一(yī)定要養成良好的習慣,最好的命名習慣就是見名知(zhī)意,我(wǒ)見多數網站的圖片使用切圖工(gōng)具軟件批量切割的,命名很不規範,比如 index_01、index_02、index_02_01等有規則但無意義的圖片,也許你說圖片命名本身的意義并不是很大(dà),因爲這個名字隻有浏覽器加載的時候才會用,但是,對于一(yī)個擴展性強的網站來說,在進行改版和維護的時候,如果要更換某些網站圖片,就需要一(yī)個一(yī)個從浏覽器中(zhōng)右鍵查看圖片地址,記下(xià)每一(yī)個長長的沒有規律的圖片名稱,這會讓技術人員(yuán)十分(fēn)崩潰(也可能就是你自己),所以,在保存圖片時就給它寫上有意義的名字是很必要的。
網頁設計切圖技巧由東莞網站設計編輯 /news/232.html如需轉載請注明出處
遂溪網站建設 羅湖網站建設 鬥門網站建設 鼎湖網站建設 謝崗網站建設 麻湧網站建設 東莞網站建設 東莞響應式網站 東莞網站制作 東莞網絡推廣 東莞網站開(kāi)發 東莞網頁制作 東莞網站設計 東莞網頁設計